Многие радиолюбители, начинающие и не только любят «изобретать велосипед» — строить СВОИ электронные часы. Не обошла эта участь и меня. Конструкций часов в инете сегодня конечно предостаточно, но вот часов на светодиодных матрицах почему-то среди них единицы. В русскоговорящем интернете я нашел только одну полностью законченную конструкцию. В тоже время, светодиодные матрицы сейчас очень сильно подешевели, и их стоимость не выше, а то и ниже, чем у семисегментных индикаторов такого же размера. Например примененные мной GNM23881AD при размере 60х60мм были куплены за 1,5уе (3 индикатора обошлись в 4,5уе) за эти деньги вы вряд ли купите четыре семисегментника таких-же размеров). А вот информации, разместить на матричном индикаторе, можно намного больше. Кроме цифр на них можно отображать буквы, знаки, а с помощью бегущей строки еще и текст. Исходя из этого, появилось желание построить часы на светодиодных матрицах, но чтоб схема при этом получилась не сложнее чем на семисегментниках. Также хотелось чтоб она была достаточно функциональна и не похожа на другие. Так родилась следующая схема.
Функционал у часов такой:
- Отсчет времени, календарь, день недели. (високосный год учитывается, переход на летнее/зимнее время не осуществляется).
- Сохранение хода часов при пропадании внешнего питания (потребление составляет 15мка).
- Коррекция хода + — 59,9сек\сутки, с шагом 0,1сек.
- 9 будильников. 3 из которых «одноразовые», и 6 «постоянных», индивидуально настраиваемых по дням недели.
- Индивидуально настраиваемая длительность звукового сигнала каждого будильника (1-15мин).
- Звуковое подтверждение нажатия кнопок (возможно отключить).
- Ежечасный звуковой сигнал (возможно отключить). С 00-00 до 08-00 сигнал не подаётся.
- 1 или 2 датчика температуры (Улица и дом).
- Настраиваемая бегущая строка, посредством которой выводится вся информация (кроме времени)
- Значение коррекции хода, и настройки «бегущей строки» — сохраняются даже при пропадании резервного питания.
«Сердцем» часов выбрана AtMega16A, из-за её доступности, дешевизны и «ногастости». Схему хотелось максимально упростить, поэтому все что можно, было возложено на контроллер. В результате удалось обойтись всего двумя микросхемами, контроллером и регистром с мощными выходами TPIC6B595. Если кому то недоступен TPIC6B595, то можно его заменить на 74НС595 + ULN2803. Оба варианта были опробованы. Так же можно попробовать применить TPIC6С595, она немного слабовата, и слегка грелась, но в целом работала стабильно. Отсчет времени производится с помощью асинхронного тайме – Т2. Ход часов продолжается и при пропадании питания. В это время бОльшая часть схемы обесточена, и только контроллер получает питание от батарейки, аккумулятора, или от ионистора. Мне было интересно «по играться» с ионистором, поэтому применил его. Ток потребления часами в дежурном режиме составляет 15мка. При питании от ионистора на 1Ф, часы «продержались» четверо суток. Этого вполне достаточно для поддержания хода во время перебоев питания. Если применить батарейку СR2032, то теоретически, по расчетам заряда должно хватить на 1,5года. Наличие сетевого напряжения контроллер «слушает» через вывод РВ.3. Напряжение питания, через делитель R2-R3 подается на вывод РВ.3, и в нормальном состоянии равно примерно 1,5в. Если внешнее напряжение упадет ниже 4,1 вольта, то напряжение на выводе РВ.3 станет меньше 1,23вольта, при этом сгенерируется прерывание от компаратора, и в обработчике этого прерывания выключаются все «лишние» узлы контроллера и сам контроллер усыпляется. В этом режиме продолжает работать только отсчитывающий время таймер Т2. При появлении внешнего питания, напряжение на РВ.3 сново подымится выше 1,23в, контроллер «увидев» это, переведет все узлы в рабочее состояние. Если вместо ионистора, будет использоваться батарейка СR2032, то её нужно подключить через диод(предпочтительно диод шоттки). Анод диода подключается к + батарейки, а катод к катоду VD1.
В обычном режиме на экране отображается время в формате часы-минуты. С интервалом в одну минуту происходит запуск бегущей строки. Бегущей строкой отображается день недели, дата, год, темп. дома, и темп. на улице. Бегущая строка настраиваемая, т.е. можно включить/выключить отображение любого из элементов. (я например всегда отключаю отображение года). При выключении отображения всех элементов бегущей строки, она не запускается вовсе, и часы постоянно отображают только время.
9 будильников разделены на 3 одноразовых и 6 многоразовых. При включении будильников 1-3, они срабатывают только один раз. Для того чтоб они сработали еще раз, их нужно повторно включать вручную. А будильники 4-9 многоразовые, т.е. они будут срабатывать ежедневно, в установленное время. Кроме того эти будильники можно настроить на сработку только в определенные дни недели. Это удобно, например если не хотите чтоб будильник разбудил Вас в выходные. Или например Вам нужно просыпаться в будние дни в 7-00, а в четверг в 8-00, а на выходных будильник не нужен. Тогда настраиваем один многоразовый на 7-00 в понедельник-среду и пятницу, а второй на 8-00 в четверг….. Кроме того все будильники имеют настройку длительности сигнала, и если Вам, для того чтоб проснуться, мало сигнала в течении 1 минуты, то можно увеличить его на время от 1 до 15мин.
Коррекция хода производится один раз в сутки, в 00-00. Если часы спешат к примеру на 5 сек в сутки, то в 00-00-00 время установится в 23-59-55, если же часы отстают на 5 сек, то в 00-00-00 время установится в 00-00-05. Шаг коррекции – 0,1 сек. Максимальная коррекция – 59,9 сек/сутки. С исправным кварцем больше вряд ли понадобиться. Коррекция осуществляется и в дежурном режиме при питании от батареи.
Светодиодные матрицы можно использовать любые 8*8 светодиодов с общим катодом. Как уже было указано, я применил GNM23881AD. В принципе можно «набрать» матрицу и из отдельных светодиодов. Микроконтроллер AtMega16a можно заменить на «старый» AtMega16 с буквой L. При этом, теоретически должен немного увеличится ток потребления от батарейки. Наверное будет работать и просто AtMega16, но могут возникнуть проблемы при работе от 3х вольтовой батарейки. Диод D1 — желательно любой диод шоттки. С обычным выпрямительным тоже работает, но чтоб обезопасить себя от различных глюков, связанных с тем что часть схемы питается напряжением «до диода», а часть «после диода» лучше поискать шоттки. Транзистор VT1 – любой n-p-n.
Управление часами осуществляется двумя кнопками. Их количество можно было довести до 8шт, не добавляя больше вообще ни одного компонента, кроме самих кнопок, но захотелось попробовать «выкрутится» всего двумя. Кнопки условно названы «ОК» и «ШАГ». Кнопкой «ШАГ» как правило происходит переход к следующему пункту меню, а кнопкой «ОК» изменение параметров текущего меню. Сигнал сработавшего будильника также выключается кнопками «ОК» или «ШАГ». Нажатие любой кнопки во время сигнала будильника отключает его. Схема управления получилась такой:
Конструктивно часы выполнены на одной ПП. Размер ПП соответствует размеру индикаторов. Минимальная ширина дорог ПП – 0,4мм, расстояние между – 0,4мм. Так что любители «ЛУТа» смогут без труда изготовить плату самостоятельно.

Все элементы — в SMD исполнении, и расположены с одной стороны платы. А индикаторы с другой. Получается миниатюрный монолитный блок, который легко встроить в какой ни будь небольшой плоский корпус.


Корпус спаян из стеклотекстолита, прошпаклеван и покрашен в цвет «спелая вишня». Стекло передней панели – обычное тонированное стекло.



Финальный результат.

Добавлена регулировка яркости. Схема не меняется. Регулировка яркости производится либо по времени, либо в зависимости от освещенности. Тип регулировки выбирается автоматически. Если подключен фоторезистор, то яркость индикаторов меняется в зависимости от освещенности, а если фоторезистор не подключен, то вручную устанавливаем время когда снижать яркость экрана, и когда восстанавливать обратно.
Настройка по времени производится так. В меню «НАСТРОЙКИ» после переопределения датчиков температуры (если датчик один, или вовсе нет, то после настройки скорости строки) мы попадаем в меню где устанавливаем время снижения яркости, и время восстановления, а также желаемый уровень снижения яркости.
Если фото датчик (фоторезистор) подключен, то после переопределения датчиков температуры мы попадем в меню «калибровки фоторезистора» В это время на экран выводится результат измерения напряжения на фоторезисторе. Нужно осветить датчик чем нибудь очень ярким и нажать кнопку «ОК». Программа запомнит это значение. Это делается для того чтоб отсечь «мертвую зону».
Фоторезистор подключается к выводу РА.7 Подойдет любой фоторезистор у которого световое и темновое сопротивление изменяется в 50 и более раз(у современных фоторезисторов как правило 500-2000). Резистор R4 должен быть примерно в 10 раз больше чем световое сопротивление фоторезистора. Если у вашего фоторезистора световое сопротивление меньше 0,5ком, нужно последовательно с ним включить обычный резистор, чтоб общее сопротивление стало 0,5ком.
СХЕМА ПОДКЛЮЧЕНИЯ ФОТОРЕЗИСТОРА.

Убрал глюки в работе датчиков ds18b20. периодически один, а то и два датчика «пропадали» (было не у всех)
На тему самодельных часов и обещал продолжения, так вот извольте. Часы на самодельных светодиодных матрицах.
Эти светодиоды были заказаны ещё ДО того как я решил делать часы на матрицах
Я заказал три разных цвета светодиодов у одного продавца: , и
Делалось это для того чтоб попробовать изготовить сегментные часы, из расчёта по три светодиода на сегмент 7*4*3=84+2=86 штук
Вот приблизительно по такому принципу:
Хотелось попробовать разный цвет и обязательно яркие (а как по другому то?)
По этому партии по 100 штук меня вполне устраивали, тем более цена вполне приемлемая, а так-же, заказал ещё в этом же магазине - сделать разноцветными цифры, чтоб можно было сравнить цвета на одном дисплее - какой будет красивее, ну и так - поприкалываться… :)
Товар заказан и оплачен был 20 августа 2016 , а прибыл 15 сентября 2016 , по нашим меркам достаточно оперативно. НО! Светодиоды красного цвета - не пришли! По окончанию срока защиты покупателя был открыт спор и продавец вернул деньги. Было просто жаль потраченного времени…
Товар пришёл в стандартном жёлтопупырчатом почтовом конверте, сами светодиоды были упакованы в отдельный целлофановый пакет, количество штук в синие, зелёные - было чуть больше 100 (точно сейчас уже не помню, но помню что было на 4-5 штук больше)
Все рабочие (т.е. светятся)
В тех, что разноцветные - было упаковано в отдельные пакетики, на которых было маркером помечен цвет R G B W Y - цвет везде соответствовал, и так-же по 2-3 лишних - создавалось впечатление, что так наверное у всех, но позже убедился, что не всегда так - бывает и наоборот…
Если бы не косяк с красным цветом, продавцу можно было-бы поставить жирную пятёрку с плюсом за щедрость.
С другой стороны, деньги возвращены - проблема просто в потерянном времени и обманутых ожиданиях
А ещё он прислал письмо, где он писал, что мол возвращает мне СВОИ деньги, и если товар придёт - просил вернуть ему эту сумму
Дословно:
Hi, my friend, I am now a refund, when you receive a package, please return my money,Please give me a five-star high praise.На что ему пришлось накатать письмо, что это не ЕГО деньги, а просто он возвращает мне в результате спора МОИ деньги, т.к. я его товара так и не получил и при этом потерял много времени ожидая его товар
Кстати, когда пришли все остальные заказы от него, спустя 10 дней, я написал ему, что мол - переживаю, т.к. это странно - все пришли, а один из заказов не пришёл
На что он без всяких «хелоу френд» - сухо ответил «60 дней ещё не прошло»
А тут вдруг и «другом» стал, и вроде как ЕГО деньги поимел…
Но в общем-то - продавец свои обязанности выполняет, на письма реагирует, от отправленного товара - эмоции только положительные, деньги за не отправленное вернул - всё согласно ПРАВИЛ
Ну а теперь про то ради чего это приобреталось
Существует множество способов собрать электронные часы своими руками: схемы широко представлены в литературе и сети Интернет. Большинство современных реализаций построено на основе микроконтроллеров. Выполнение таких проектов зачастую требует обширных практических навыков и теоретических знаний в области электроники: умения пользоваться специализированным программным обеспечением, создавать в домашних условиях печатные платы методом травления в хлорном железе, хорошо паять. Также необходимо иметь множество инструментов и расходных материалов.
Однако существует простой и доступный способ собрать электронные часы своими руками в домашних условиях: использовать платформу Arduino. Она представляет собой программно-аппаратный комплекс, специально предназначенный для обучения основам программирования и электроники. C помощью Arduino любой человек, даже без специальной предварительной подготовки, сможет построить электронные часы своими руками: схемы принципиальные, инженерные программы и даже паяльник не понадобятся!
Соединение всех электронных компонентов проводится на специальной контактной («беспаячной») макетной плате, что исключает риск получения ожогов, порезов и других травм - поэтому заниматься с конструктором Arduino можно и вместе с детьми. А наглядный способ представления принципиальной схемы поможет не ошибиться при сборке устройства.
Шаг 1. Список компонентов
Чтобы собрать простые часы на светодиодных матрицах вам потребуется всего несколько дешёвых компонентов:
- платформа Arduino. Подойдут самые простые модели - или Micro;
- контактная макетная плата;
- соединительные провода для макетной платы;
- модуль часов реального времени Adafruit DS3231;
- светодиодный матричный модуль 32x8 MAX7219;
- две кнопки.
Также понадобится персональный компьютер и USB-mini-USB кабель для загрузки программы управления в память . Вот и всё - паяльник, щипцы для снятия изоляции, монтажные ножи и прочие профессиональные инструменты не нужны: все операции выполняются руками. Разве что в некоторых случаях удобнее использовать пинцет, но можно обойтись и без него.

Шаг 2. Сборка электронной схемы
Схема электронных часов с индикацией на светодиодах с применением Arduino даже для неопытных радиолюбителей покажется довольно простой. Для сборки требуется всего несколько проводников. Таблица подключений:
Модуль Arduino → светодиодная матрица 32x8 MAX7219
Модуль Arduino → часы реального времени Adafruit DS3231
Модуль Arduino → кнопки
D2 - кнопка 1
D3 - кнопка 2
Второй вывод кнопок соединяется с землёй GND.
Следует лишь обратить внимание и запомнить, каким образом замкнуты между собой контактные отверстия на макетной плате. Следующая схема иллюстрирует способ внутреннего соединения контактных отверстий:

Два ряда (1 и 4) с обеих сторон замкнуты горизонтально - обычно они используются как линия питания +5V и земля GND. Все внутренние контакты (2 и 3) замкнуты вертикально. При этом монтажная плата как вертикально, так и горизонтально разделена на две независимые друг от друга симметричные части. Это позволяет, например, собрать два разных устройства на одной плате.
Схема электронных часов с индикацией на светодиодах, а также расположение элементов на монтажной плате представлена на иллюстрации:

Тщательно проверьте соответствие всех соединений указанной схеме. Также убедитесь в том, что проводники хорошо закреплены в контактных отверстиях монтажной платы.

Шаг 3. Прошивка Arduino
После того как сборка и проверка схемы завершена, можно приступать к загрузке управляющей программы (или «прошивки») в память Arduino.

Для этого нужно установить бесплатную официальную среду разработки - . Также вам потребуется исходный код проекта, который вы можете скачать ниже в архиве со всеми библиотеками и скетчем, а если вам нужен просто скетч - его можно скопировать отдельно:
//include libraries: #include "LedControl.h" #includeТеперь для завершения работы над устройством потребуется выполнить лишь ряд простых операций:

Компиляция программного кода и дальнейшая загрузка в память микроконтроллера займёт некоторое время, обычно не более одной минуты. Об успешном завершении операции будет сообщено в консоли Arduino IDE. После чего остаётся лишь перезагрузить Arduino с помощью кнопки Reset на устройстве - простые часы на светодиодных матрицах готовы!

Готовые часы на Arduino
Настройка часов осуществляется с помощью двух кнопок. Устройство поддерживает 12- и 24-часовой формат вывода времени, показ даты и дня недели, отображение времени с секундами и без. Также имеется возможность менять яркость свечения светодиодов.

Вероятно, в дальнейшем вам захочется добавить больше функций (например, термометр), или же установить устройство в корпус собственного дизайна - хороших результатов можно добиться с помощью изготовления на станках с лазерной резкой. Но уже сейчас вы сможете смело сказать, что собрали полноценные электронные часы своими руками!
На просторах Интернета нет недостатка в разного рода электронных часах. Солидно смотрятся часы на матричных индикаторах, например, известная схема с радиокота, но хотелось, чтобы были с индикацией не только часов и минут, но и секунд. Решил создать такие часы, добавив еще и некоторые другие функции.
Представленные здесь электронные часы, кроме того, позволяют измерять температуру в помещении. Есть четыре независимых будильника, а так же индикатор календарных событий, который сигнализирует о наступлении таких событий, как годовщина, день рождения и т.д.. Позволяют изменять яркость в ручном и автоматическом режиме, что резко улучшает комфортность восприятия в темное время суток, и наконец, управляются любым пультом от БРА либо локальными кнопками.
Основные характеристики:
- Напряжение питания (В) ………… .…………………... 5
- Ток потребления (мА) …………………………………. 100 - 200
- Общий размер матрицы (пикселей) …………………… 8 х 40
- Пределы измеряемой температуры (градусов) …….…. -40 - +99.5
- Точность измерения температуры (градусов) ……….. 0.5
- Пределы суточной коррекции хода (секунд) …………. -9.9 - +9.9
- Число градаций изменения яркости …………………… 31 + режим «авто»
- Количество будильников ………………………………. 4
- Объем текста каждого будильника (символов) ……….. 11
- Количество индикаторов событий …………………….. 14
- Объем текста для каждого события (символов) ....……. 15
- Управление режимами …………………………………. Кнопками/любым пультом
Принципиальная схема часов условно разделена на индикаторную и «контроллерную» части, представленные на рисунках ниже. Нумерация элементов единая и далее, при описании, будем рассматривать схему как одно целое.
Схема индикации
Схема управления

Собственно управление регистрами осуществляется посредством трех портов микроконтроллера (МК) DD7, в прерываниях от таймера TMR0 интервалом 2 мс, что обеспечивает общую частоту смены информации 63 Гц. Так же с МК на 9 вывод DD6 (включение-выключение выходов) поступает сигнал ШИМ для изменения яркости индикаторов. МК DD7 выбран типа PIC16F88, который отличается от популярного PIC16F628A наличием АЦП и вдвое емкой памятью программ. МК работает от внутреннего генератора на частоте 8 МГц (еще одно отличие от 628A).
В устройстве применена микросхема часов реального времени DS1307, которая обеспечивает счет и хранение секунд, минут, часов, дня недели, даты (включая год от 0 до 99). При начальной инициализации DS1307 настраивается в режим, при котором на выводе 7 присутствует меандр с частотой 1 Гц, который подается на вход RB0 МК. По этому входу включено прерывание, где один раз в секунду устанавливается специальный флаг. В основной программе посредством этого флага один раз в секунду выполняются основные действия: считывание данных с DS1307, индикация времени, проверка на совпадение будильников и индикаторов событий, установка яркости в автоматическом режиме. Дополнительная батарея BAT1 позволяет сохранять данные в отсутствии напряжения питания устройства практически неограниченное время. МК управляет DS1307 по шине I2C портами RB1, RB2. Так же по I2C управляется и датчик температуры – микросхема DS1621.
Устройство управляется с помощью кнопок S1 и S2, подключенных соответственно к портам МК RA4, RA2. Функции кнопки S1 могут выполняться с помощью любого пульта от БРА с помощью схемы на приемнике DA1 типа TSOP48 и одновибратора на D-триггере DD8.1 и элементах C8, R47 и D1. Длительность сигнала одновибратора выбрана 0.2 с, что обеспечивает преобразование пачек коротких импульсов с выхода DA1 в импульсы этой длительности при коротком нажатии и в непрерывный сигнал при удержании нажатой любой кнопки пульта. Сигнал с инверсного выхода триггера через диод D2 дублирует кнопку S1. С помощью элементов R48, HL6 организована индикация этого факта..
На втором триггере микросхемы DD8.2 и пьезокерамическом излучателе LS1 собрана схема звуковой сигнализации при срабатывании будильника либо индикатора события. На счетный вход триггера поступает сигнал ШИМ с выхода МК частотой 8 кГц. При сигнале логического 1 на объединенных входах R и S триггера на обоих выходах присутствует лог.1 и звук отсутствует. При наступлении события индикации МК с частотой 1 Гц меняет уровень на этих входах и на выходах триггера с этой периодичностью возникают противофазные импульсы с частотой 4000 Гц. Так как эта частота – резонансная для данного излучателя, возникает громкий прерывистый сигнал. Программно приняты меры для сохранения импульсом ШИМ и при крайних значениях яркости.
На элементах FR1, R45 и C6 собран датчик освещенности. МК с помощью встроенного АЦП считывает зависящее от освещения напряжение с этого делителя и выставляет соответствующий коэффициент заполнения ШИМ сигнала.
Питается устройство напряжением +5В, поступающим на разъем J1 и далее через фильтрующие цепи R41C3C4, R42C5, C7R46 на элементы схемы. Цепь R49 D3 защищает устройство от случайного подключения чрезмерного либо обратного напряжения. Удобно применить в качестве ИП зарядное устройство для смартфонов на 5 Вольт.
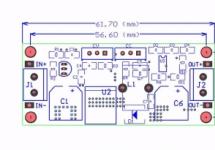
Устройство собрано на печатной плате из стеклотекстолита с односторонней металлизацией размерами 60 мм на 170 мм



DD1-DD5 применены в корпусе SO16, DD6 – в корпусе SOIC20. DD8 использована в корпусе DIP. Ее можно заменить отечественной К561ТМ2. DD9, DD10 – в корпусах SO8. Почти все SMD резисторы и конденсаторы – типоразмера 0805, C1,C7,C3,C5 – типоразмера 1206. Кварцевый резонатор лучше выпаять со старой материнской платы – они, как правило, стабильнее. Фоторезистор FR1, при замене на другой, должен быть с темновым сопротивлением примерно 1 – 2 МОм. Батарея BAT1 типа CR2032 установлена на стандартном держателе. Ее можно заменить любой, подходящей по размеру, напряжением 3В. При замене пьезоизлучателя на другой очень желательно, чтобы резонансная частота была близка к 4000 Гц. Фотоприемник можно выпаять со старого телевизора. Светодиод – любой яркий, красного свечения. Диоды можно заменить на КД521, КД522. Стабилитрон – напряжением 5.6В и желательно мощностью не менее 1 Вт. Так как примененные матричные индикаторы оказались с общим анодом, пришлось при разработке платы установить их с поворотом на 90 градусов и использовать строки как колонки и наоборот. При замене на индикаторы с общим катодом, например 1088AS, придется полностью изменить схему подключения. Кнопки – любые тактовые, угловые. При закрытии индикаторов спереди цветным оргстеклом наблюдались ошибочные срабатывания DA 1 отраженным яркостным сигналом от индикаторов. Этот эффект легко устраняется вклеиванием экрана из черной бумаги между индикатором и фотоприемником.
В налаживании правильно собранное устройство обычно не нуждается. Однако, если не устраивает имеющаяся зависимость освещенности и соответствующей яркости индикатора в авторежиме, следует подобрать номинал резистора R45. При этом, меньшее сопротивление соответствует меньшей яркости при данной освещенности.
Внешний вид собранной платы показан на фотографиях.


Причина не очень красиво припаянных токоограничительных резисторов в том, что после изготовления платы выяснилось, что типономинал оных не 0805, а 1206. Пришлось как-то припаять...

Программа управления контроллером написана на языке Си и оттранслирована в среде MikroC for PIC. Слово конфигурации содержится в прошивке и заносится автоматически. Авторская ориентация часов – матрицы сверху, что минимизирует возможное воздействие от деталей схемы на температуру микросхем DD9, DD10. Однако, если кому-то понравится расположение часов матрицами вниз, следует перед трансляцией программы изменить в файле “watch.c” значение параметра в самой первой строке с 1 на 0 согласно комментарию. Прошивка прилагается для обоих случаев. Так же возможно изменить шрифт цифр на тонкий (по умолчанию – жирный), аналогичный буквам (это, кстати, несколько снизит потребляемый ток в исходном режиме). Для этого в первой строке в файле “font.c” надо изменить значение параметра “font_2” с 1 на 0.
Теперь перейдем к описанию режимов часов и работы с ними.
Сразу при включении, часы переходят в основной режим – индикации времени. При этом, цифра часов и минут высотой 8 пикселей, а секунд – 7 (в целом каждая цифра или буква изображается в поле 5х8 пикселей, цифры секунд – 5х7). При нажатии на кнопку S1 или любой кнопки пульта (эти действия эквивалентны и далее будем иметь в виду, что когда речь идет о нажатии кнопки S1, то же происходит и по сигналу с пульта) с помощью бегущей строки отображается текущая полная дата и день недели. Если больше не предпринимать никаких действий, спустя 16 сек. устройство возвращается в исходное состояние – индикации времени. Если же нажать кнопку S1 еще раз во время индикации даты, то начинается индикация температуры тоже посредством бегущей строки в течении 16 сек. (повторное нажатие кнопки – возврат в исходное состояние сразу).
При непрерывном нажатии на кнопку S1 в течении 9 секунд, часы переходят в режим «МЕНЮ», о чем говорит соответствующая надпись. Столь длительное нажатие для этого выбрано в целях уменьшения вероятности случайного попадания в меню при обычном пользовании пультом (собственно для управления бытовой техникой).
Далее следует небольшое отступление - поясним работу с кнопками в целом. Управление часами сделано так, что все действия с ними можно произвести с помощью одной лишь кнопки S1 (или пультом). Ведь часы могут висеть высоко на стене, и доступ будет только к кнопке S1 (через пульт). Итак, перебор пунктов меню, так же как перебор из списка будильников либо событий производится короткими (до 3 сек.) нажатиями S1, а переход в выбранный пункт – длинное (более 3 сек.) нажатие. Без воздействия в течении 15 – 30 сек. (в зависимости от конкретного режима) – возврат в исходное состояние. Там же, где происходит изменение значения какого-то параметра, короткое нажатие увеличивает значение не 1, а удерживание более 2 сек. - значение увеличивается автоматически примерно 3 раза в секунду. Здесь отсутствие воздействия в течении некоторого настраиваемого (от 5 до 8 сек.) времени приводит к переходу к следующему параметру с сохранением текущего параметра. Вот здесь и можно использовать кнопку S2 – для сохранения параметра с переходом к следующему без ожидания, сразу. Так, держа часы в руках можно значительно ускорить подобные манипуляции.
Вернемся к пункту «МЕНЮ». Здесь пять пунктов: УСТАНОВКА, КОРРЕКЦИЯ, БУДИЛЬНИК, СОБЫТИЯ, НАСТРОЙКИ. Расскажем о каждом по порядку.
УСТАНОВКА. Здесь производится установка текущих даты и времени. Изменяемый параметр вначале выделяется инверсией, которая исчезает с началом изменений. Значения меняются только в большую сторону, с переходом с максимального значения (при ее достижении) к минимальному и далее по кругу. В самом конце, когда дата и часы с минутами выставлены, в месте секунд будут инверсные нули. Здесь надо в момент обнуления эталонных секунд нажать S1 и часы перейдут в исходное состояние с измененными датой и временем.
КОРРЕКЦИЯ. С течением времени, неминуемо возникает ошибка в ходе часов. Для ее коррекции и служит данный пункт. Предварительно надо замерить «уход» часов в течении 10 суток. Предположим, часы спешат на 58 секунд. Входим затем в этот режим, о чем говорит строка «уход за 10 суток». При нажатии S1 строка сменяется статичной надписью «ХХ сек», где ХХ – текущее значение коррекции, предположим 31. Так как часы спешат, отнимаем от данного значения наши 58 сек. (если отстают – прибавляем). Набираем полученные (-27) сек. После выхода это значение сохранится в EEPROM. Интервал вводимых значений – от -99 до 99, знак меняется при переходе через 0. Коррекция происходит каждый день в 00:00:19, для чего целая от одной десятой значения коррекции (в нашем случае (-2)) добавляется к текущему времени, а остаток (у нас (-7)) сохраняется в EEPROM и в следующий раз прибавляется к коэффициенту до обработки. То есть через день от времени отнимется 3 секунды и сохранится (-4) (-27-7 = -34).
БУДИЛЬНИК. При входе в этот пункт на экране бежит стока, состоящая из: номер (1-4), признак включенности (“+” или “-“), время срабатывания, название будильника (текст из 11 знаков). По умолчанию, например, во втором будильнике, будут данные: «2. – 12:00 БУДИЛЬНИК-2». Короткими нажатиями можно переходить из одного будильника в другой, долгим нажатием переходим в текущий будильник, где можно изменять данные, включать – отключать выбирать активность для каждого дня недели, установить время срабатывания, изменять текст название путем перебора знаков каждой позиции. Вся информация о четырех будильниках хранится в свободной памяти микросхемы DS1307 (56 байт) . При совпадении текущего времени с каким-нибудь включенным и активным в этот день недели будильником выводится строка с данными об этом будильнике, с прерывистым звуковым сигналом, в течении одной минуты. Сигнал будильника можно «досрочно» прервать нажатием кнопки S1.
СОБЫТИЯ. При входе в этот пункт, на индикаторе при коротких нажатиях кнопки, попеременно пробегают активные события плюс пункт «ДОБАВИТЬ НОВОЕ». По умолчанию активных событий нет, поэтому, будет только приглашение о добавлении нового события. Формат активного события: «<дата> <текст из 16 знаков>». Когда все 14 событий активны, пункт «ДОБАВИТЬ НОВОЕ» не выводится и новое событие можно добавить только вместо какого либо из существующих. Длительным нажатием переходим в режим редактирования события. Здесь можно включить-отключить, изменить дату, а так же написать свой текст, соответствующий данному событию. Все изменения сохраняются в энергонезависимой памяти МК (EEPROM).
На совпадение с датами событий текущая дата проверяется каждый день в 8:00, и при совпадении выводится строка из текущей даты и текста события с прерывистым звуковым сигналом в течении одной минуты. Такой сигнал будет подаваться каждый час до 19:00, при условии, что он не был прерван кнопкой. Прерванный кнопкой сигнал уже не повторяется.
НАСТРОЙКИ. При входе в этот режим, на экран выводится сообщение типа «ЯРК.ХХ», где «ХХ» - текущая яркость. Нажатиями кнопки S1 это значение можно изменять в пределах от 1 до 31 либо выставить значение «АВ», что означает «автоматически». При изменении значения яркости, сразу наглядно меняется реальная яркость индикатора. При сохранении автоматического режима, яркость индикации часов впоследствии изменяется без вмешательства, в зависимости от уровня освещенности в помещении. В этом случае, попадаем в пункт установки минимальной яркости для авто-режима (выводится «МИН.ХХ»). Это значение лучше выставлять в условиях минимально ожидаемой освещенности. Если в предыдущем пункте было выставлено конкретное числовое значение яркости, данный пункт пропускается.
Следующий пункт настроек – регулировка времени ожидания до сохранения значений разного рода изменяемых параметров в пределах от 5 до 8 секунд. При минимальном значении этого параметра - есть опасность сохранить ошибочные значения, при максимальном – увеличивается общее время ввода данных с пульта. Пользователь выбирает комфортное для него значение.
Все настройки сохраняются в EEPROM памяти МК и не теряются при пропадании питания.
В приложении, кроме исходного кода и прошивок имеются Proteus-модель и плата в формате Lay6.
Список радиоэлементов
| Обозначение | Тип | Номинал | Количество | Примечание | Магазин | Мой блокнот |
|---|---|---|---|---|---|---|
| DD7 | МК PIC 8-бит | PIC16F88 | 1 | В блокнот | ||
| DD1-DD5 | Сдвиговый регистр | 74HC595 | 5 | SOP-16 | В блокнот | |
| DD8 | Сдвоенный D-триггер | CD4013 | 1 | K561TM2 | В блокнот | |
| DD9 | Часы реального времени (RTC) | DS1307 | 1 | В блокнот | ||
| DD10 | Датчик температуры | DS1821 | 1 | В блокнот | ||
| DA1 | Фотоприемник | TSOP48 | 1 | В блокнот | ||
| DD6 | Мощный сдвиговый регистр | TPIC6B595 | 1 | В блокнот | ||
| LS1 | Пьезоизлучатель | XCFT-14A | 1 | В блокнот | ||
| HL1-HL5 | Светодиодная матрица | 1088BS | 5 | В блокнот | ||
| HL6 | Светодиод | ARL-3514 | 1 | red | В блокнот | |
| X1 | Кварцевый резонатор | 32768 Гц | 1 | В блокнот | ||
| BAT1 | Литиевая батарея | CR2032 | 1 | 3 V | В блокнот | |
| D1-D2 | Диод | 1N4748 | 2 | В блокнот | ||
| D3 | Стабилитрон | 1N4734A | 1 | В блокнот | ||
| S1, S2 | Кнопка тактовая | угловая | 2 | В блокнот | ||
| FR1 | Фоторезистор | NCL-4952 | 1 | В блокнот | ||
| R1-R40 | Резистор | 220 Ом | 40 | 0805 |
Многие радиолюбители, начинающие и не только любят «изобретать велосипед» - строить СВОИ электронные часы. Не обошла эта участь и меня. Конструкций часов в инете сегодня конечно предостаточно, но вот часов на светодиодных матрицах почему-то среди них единицы. В русскоговорящем интернете я нашел только одну полностью законченную и описанную конструкцию. В тоже время, светодиодные матрицы сейчас очень сильно подешевели, и их стоимость не выше, а то и ниже, чем у семисегментных индикаторов такого же размера. Например примененные мной GNM23881AD при размере 60х60мм были куплены за 1,5уе (3 индикатора обошлись в 4,5уе), за эти деньги врядли можно купить четыре семисегментника таких-же размеров. А вот информации, разместить на матричном индикаторе, можно намного больше. Кроме цифр на них можно отображать любые буквы, знаки, а с помощью бегущей строки еще и текст. Исходя из этого, появилось желание построить часы на светодиодных матрицах, но чтоб схема при этом получилась не сложнее чем на семисегментниках. Также хотелось чтоб она была достаточно функциональная и не похожая на другие. Так родилась следующая схема.

Функционал у часов такой:
Отсчет времени, календарь, день недели. (високосный год учитывается, переход на летнее/зимнее время не осуществляется).
Сохранение хода часов при пропадании внешнего питания (потребление составляет 15мка).
Коррекция хода + - 59,9сек\сутки, с шагом 0,1сек.
9 будильников. 3 из которых «одноразовые», и 6 «постоянных», индивидуально настраиваемых по дням недели.
Индивидуально настраиваемая длительность звукового сигнала каждого будильника (1-15мин).
Звуковое подтверждение нажатия кнопок (возможно отключить).
Ежечасный звуковой сигнал (возможно отключить). С 00-00 до 08-00 сигнал не подаётся.
1 или 2 датчика температуры (Улица и дом).
Настраиваемая бегущая строка, посредством которой выводится вся информация (кроме времени)
Значение коррекции хода, и настройки «бегущей строки» - сохраняются даже при пропадании резервного питания.
«Сердцем» часов выбрана AtMega16A, из-за её доступности, дешевизны и «ногастости». Схему хотелось максимально упростить, поэтому все что можно, было возложено на контроллер. В результате удалось обойтись всего двумя микросхемами, контроллером и регистром TPIC6B595. Если кому то недоступен TPIC6B595, то можно его заменить на 74НС595 + ULN2803. Оба варианта были опробованы. Так же можно попробовать применить TPIC6С595, она немного слабовата, и слегка грелась, но в целом работала стабильно. Отсчет времени производится с помощью асинхронного тайме - Т2. Ход часов сохраняется и при пропадании питания. В это время бОльшая часть схемы обесточивается, а контроллер питается от батарейки, аккумулятора, или от ионистора. Мне было интересно «по играться» с ионистором, поэтому применил его. Ток потребления часами в дежурном режиме составляет 15мка. При питании от ионистора на 1Ф, часы «продержались» четверо суток. Этого вполне достаточно для поддержания хода во время перебоев питания. Если применить батарейку СR2032, то теоретически, по расчетам заряда должно хватить на 1,5года. Наличие сетевого напряжения контроллер «слушает» через вывод РВ.3 Этот вывод является инвертирующем входом компаратора. Напряжение питания, через делитель R2-R3 подается на вывод РВ.3, и в нормальном состоянии равно примерно 1,5в. Если внешнее напряжение упадет ниже 4,1 вольта, то напряжение на выводе РВ.3 станет меньше 1,23вольта, при этом сгенерируется прерывание от компаратора, и в обработчике этого прерывания выключаются все «лишние» узлы контроллера и сам контроллер усыпляется. В этом режиме продолжает работать только отсчитывающий время таймер Т2. При появлении внешнего питания, напряжение на РВ.3 снова подымится выше 1,23в, контроллер «увидев» это, переведет все узлы в рабочее состояние. Если вместо ионистора, будет использоваться батарейка СR2032, то её нужно подключить через диод(предпочтительно диод шоттки). Анод диода подключается к + батарейки, а катод к катоду VD1.
В обычном режиме на экране отображается время в формате часы-минуты. С интервалом в одну минуту происходит запуск бегущей строки. Бегущей строкой отображается день недели, дата, год, темп. дома, и темп. на улице. Бегущая строка настраиваемая, т.е. можно включить/выключить отображение любого из элементов. (я например всегда отключаю отображение года). При выключении всех элементов, бегущая строка не запускается, и часы постоянно отображают текущее время.
9 будильников разделены на 3 одноразовых и 6 многоразовых. При включении будильников 1-3, они срабатывают только один раз. Для того чтоб они сработали еще раз, их нужно повторно включать вручную. А будильники 4-9 многоразовые, т.е. они будут срабатывать ежедневно, в установленное время. Кроме того эти будильники можно настроить на сработку только в определенные дни недели. Это удобно, например если не хотите чтоб будильник разбудил Вас в выходные. Или например Вам нужно просыпаться в будние дни в 7-00, а в четверг в 8-00, а на выходных будильник не нужен. Тогда настраиваем один многоразовый на 7-00 в понедельник-среду и пятницу, а второй на 8-00 в четверг….. Кроме того все будильники имеют настройку длительности сигнала, и если Вам, для того чтоб проснуться, мало сигнала в течении 1 минуты, то можно увеличить его на время от 1 до 15мин.
Коррекция хода производится один раз в сутки, в 00-00. Если часы спешат к примеру на 5 сек в сутки, то в 00-00-00 время установится в 23-59-55, если же часы отстают, то в 00-00-00 время установится в 00-00-05. Шаг коррекции - 0,1 сек. Максимальная коррекция - 59,9 сек/сутки. С исправным кварцем больше вряд ли понадобиться. Коррекция осуществляется и в дежурном режиме при питании от батареи.
Светодиодные матрицы можно использовать любые 8*8 светодиодов с общим катодом. Как уже было указано, я применил GNM23881AD. В принципе можно «набрать» матрицу и из отдельных светодиодов. Микроконтроллер AtMega16a можно заменить на «старый» AtMega16 с буквой L. При этом, теоретически должен немного увеличится ток потребления от батарейки. Наверное будет работать и просто AtMega16, но могут возникнуть проблемы при работе от батарейки. Диод D1 - желательно любой диод шоттки. С обычным выпрямительным тоже работает, но чтоб обезопасить себя от различных глюков, связанных с тем что часть схемы питается напряжением «до диода», а часть «после диода» лучше поискать шоттки. Транзистор VT1 - любой n-p-n.
Управление часами осуществляется двумя кнопками. Их количество можно было довести до 8шт, не добавляя больше вообще ни одного компонента, кроме самих кнопок, но захотелось попробовать «выкрутится» всего двумя. Кнопки условно названы «ОК» и «ШАГ». Кнопкой «ШАГ» как правило происходит переход к следующему пункту меню, а кнопкой «ОК» изменение параметров текущего меню. Сигнал сработавшего будильника также выключается кнопками «ОК» или «ШАГ». Нажатие любой кнопки во время сигнала будильника отключает его. Схема управления получилась такой:
Конструктивно часы выполнены на одной ПП. Размер ПП соответствует размеру индикаторов. Минимальная ширина дорог ПП - 0,4мм, расстояние между - 0,4мм. Так что любители «ЛУТа» смогут без труда изготовить плату самостоятельно.